Att visa kartor på en blogg eller nättidning är ett sätt att ge läsaren möjlighet att bättre se nyhetens kontext och vad den egentligen handlar om. Ofta lika viktigt tror jag att det skapar en till ingång till artikeln precis som faktarutor, underrubriker och bilder. Fler ingångar innebär att:
- Fler besökare läser artikeln.
- Besökarna lättare hittar fram till vad de söker.
- Arbete och värde av artikeln tydliggörs.
I och med Google Maps är det heller inte längre svårt eller tidskrävande att bädda in kartor. Det är enkelt att göra bara genom att kopiera en bit kod.
För den som behöver avancerade funktioner finns Googles API:er där man via egen utvecklad mjukvara får i princip samma möjligheter Google själva har t.ex. som realiserade i Google Maps (fler funktioner finns än Maps använder finns).
Det enklaste sättet att lägga till en karta på en hemsida eller bloggpostning är att bädda in den.
Beroende på vad du ställt in för kartan fungerar det inte alltid. Det gäller t.ex. om du klickat i vissa extra alternativ som Google Street View.
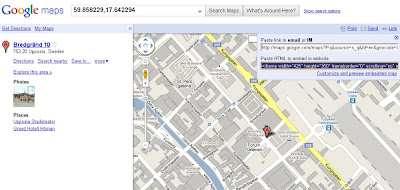
För att få koden att kopiera in klickar du på Link (eller motsvarande för ditt språkområde på samma plats):

Kopiera sedan den nedre koden. För latitud 59.858229 och longitud 17.642294 får vi:
View Larger Map
Storleken på kartan går att ändra genom att manipulera width och height men är det inte nödvändigt för att passa in kartan är det troligast att undvika det, och ändra neråt så lite som möjligt.
Kartan kommer som standard positioneras till vänster. Det går att ändra till mitten och höger genom att lägga till följande kod före den från Google Maps:
<div style="text-align:center;">
Och följande efter den:
</div>
För att lägga kartan till höger gör du på samma sätt men skriver right istället för center.
Nedan har vi kartan centrerad:
2. Skapa kartor med Google Maps i mjukvara
Att bädda in med den färdiga koden är inte alltid ett alternativ. I vissa applikationer vill vi kunna skapa kartor automatiskt från en position utan att vi innan behöver ha förberett koden i varje fall.
Det kan göras med Google Maps API. För det krävs först att man skapar en nyckel som används vid anropen. Det går snabbt via:
Google Maps API key | Google Code
Koden för kartorna går att göra med javascript men det går också "direkt" genom att bygga upp sökvägar till bilder ungefär som med Google Charts (guide) via Google Static Maps API.
Nedan har vi ett enkelt exempel (från Navigera spännande tak för nya intryck) för hur koden kan se ut:
<img src="http://maps.google.com/maps/api/staticmap?
center=41.224889,66.621094&zoom=12&size=500x500&sensor=false&
key=ABQIAAAAuCxr-9rN285Js-ppPHgkMBRihWQ5FHchXHmRIbg0gDpMkXseEhShEBCiT0kkhht_JMx6pmike_4SgA&
markers=color:blue|label:S|59.858229,17.642294"/> Värdena för center anger latitud och longitud för positionen. För att ställa in hur nära platsen man vill gå ändrar man värden för zoom. Värdet för sensor måste anges och indikerar om positionen kommer från din besökare snarare än dig. Den långa strängen angiven för key är din nyckel till Google Maps API och är specifik för webbplatsen.
Inställningarna för markers används för att lägga till en pil. I detta fall är pilen blå och markerad med ett S (måste vara endast en bokstav). Därefter anges positionen för pilen med latitud och longitud.
Via parametern maptype kan man ställa in vilken sorts karta som ska visas. Anges den inte blir det en vägkarta vilket är vad nästan alltid är vad som är intressant. Alla sorters kartor som stödjs är:
| roadmap | Vanlig vägkarta. Standar om maptype ej anges. | satellite | Kartan ser ut som en satellit bild. |
| terrain | Terrängkarta. Tydliggör höjder, vegetation m.m. |
| hybrid | Detta är en blandning av satellite och roadmap där ett genomskinligt (transparent) lager med gatunamn och platser läggs ovanpå satellitkartan. |
Möjligheterna terrängkartan terrain skapar framgår bättre av bilden nedan. I detta fall för latitud 59.493412 och longitud 17.395104 för att få mer natur med sjöar och höjder med på kartan.
Vad vi får är med andra en karta liknande orienteringskartor men inte lika exakta.
Nedan ser vi en hybridkarta för samma position som tidigare:
Om den plats du söker inte kan ge en karta med angivet zoom får du en blank karta tillbaka. Nedan ser vi det när zoom sätts till 20 istället för 10 för tidigare exempel:
Jag hittade ingen information om hur det eventuellt kan detekteras varken här för staticmap (sökväg till bilder anges som i exemplen) eller för när javascript används. Några möjligheter för att göra det på hade kunnat vara:
- Ange metadata i PNG-filen.
- En funktion i API för att fråga om zoom-level finns.
- Göra redirect till en särskild adress.
Alternativ tre är egentligen inte bra och alternativ ett är troligen bara intressant när många kartor samlas för någon form av efterföljande databehandling.
Använder man de mer avancerade API funktionerna är det med största sannolikhet möjligt att hantera detta även om jag inte prövat dessa. Detta därför att vi kan se att Google Maps (exempel) gör det genom att hindra att man zoomar mer än vad som stödjs.
5. Både ortsnamn och latitud / longitud fungerar
Det ska också sägas att man inte behöver använda latitud och longitud utan namnet på en plats sägs fungera. Jag har inte prövat det och är inte säker på om jag alls tänker göra det.
Latitud och longitud är en symbol för en gammal fin tradition och kunskapssystem som gjorde det möjligt för upptäcktsresande, handelsmän och vetenskapsmän att ge sig ut i världen. De ritade noggranna små kartor, mätte med sextanter, kompasser och andra exakta och krävande verktyg, och tog med sig målningar, pressade plantor och annat spännande med sig hem.
Latitud och longitud är dessutom ett tilltalande entydigt sätt att ange saker på. Skriver man inte ortsnamn ska inte uteslutas att positionen som visas kommer ändras även om det blir rätt när man testar första gången. Idag upptäckte jag t.ex. att en ort som heter Uppsala finns i USA. Anges dock latitud 59.842055 och longitud 17.64404 är det entydigt varje gång även om ett nytt Uppsala dyker upp även i Sverige eller att man flyttar platsen när snarast den geografiska positionen avsågs.
6. Latitud och longitud hedrar tradition, noggrannhet och vetenskapshistoria
Kartor och noggrannhetens verktyg som kompass, sextant och linjaler byggde västerlandets tradition som än idag är grunden till vår styrka inom forskning och vetenskap.
Sextanter, kompasser och kartor är tradition, hantverk och vetenskapshistoria. När vi tänker på sextanten kan vi se en sjökapten som noggrant väntar in rätt tidpunkt för att noggrant mäta något viktigt på himlen.

Stjärnhimlen har fascinerat människan sedan vår evolutionära födsel och tveklöst har det stimulerat vår tekniska utveckling och så än idag. Att skapa kartor och mäta positioner fostrade generationer av män till stora vetenskapsmän. Positionering av stjärnor gjorde det möjligt för modiga sjömän att resa ut i världen att ta med sig doftande kryddor och vackra föremål med sig hem.
När vi idag tar kartan in i den moderna världens nya tekniska lösningar bygger vi vidare på en lång tradition. Att vi alla så villigt för kartor fångat möjligheterna att hitta platser och vägbeskrivningar hedrar oss och alla män som under en äldre hårdare tid utan satelliter dött medan de kartlagt och utforskat världen.

Att få röra ett för världen så stort instrument som en sextant är att hedras mer än nästan ingen idag förtjänar. Ändå i min litenhet reflekterar jag över att skaffa en sextant för att få när den vidrörs få uppleva dess inneboende kraft. Bäst uttryckt i min dikt (fler dikter jag skrivit) till sextanten:
Standing tall an eye to hold in the storm to lead your men to calm waters.
The Escape out of the Labyrinths of houses put to dust by high waves, earth quakes, bombs...
The Sign creating The Road out of the Dark woods filled with Dæmons
An instrument to find a cute blue star in the sky of the endless black in enourmous space never ending but for the few lights.
The Tool to Navigate humankind to freedoom
A Friend of the Way, stars and all the Good Maps.
7. Mer om kartor och navigering
Relaterade guider om lokalisering, kartor och navigering på Nyhetsbloggen:
Geografisk lokalisering för anpassad presentation på nättidningar | Nyhetsbloggen
Satellitbilder för media | Nyhetsbloggen
Nyheter och tips om kartor och lokalisering med Google:
Buzz, webbkameror och foton på Google Maps | Nyhetsbloggen
Google Earth visar jordbävningen i Kina | Nyhetsbloggen
Fler tips och möjligheter för att illustrera inlägg och artiklar hittas via:
Illustrera med foto, filmklipp, kartor, teckningar m.m. | Nyhetsbloggen
Ännu mer om lokalisering hittas via:
Business intelligence | Nyhetsbloggen
Mer konstnärliga och uttryck av mental upphetsning och ödmjukhet inför naturen och människans storslagenhet relaterat till kartor och relaterade instrument av olika slag:
Poesi till Sextanten - Storslagenhetens Navigation | Nyhetsbloggen
Att navigera spännande tak för nya intryck | Nyhetsbloggen
Att låta rymden inspirera till en bättre värld | Nyhetsbloggen
En stjärna föds i absolut skönhet likt en symbol för universums storslagenhet | Nyhetsbloggen
